Jak nastavit CORS hlavičky

Někdy potřebují wbové aplikace přistupovat k souborů (obrázky, videa, datové soubory atd.) z jiných serverů. To s sebou přináší spoustu bezpečnostních rizik. Například nějaký zlomyslný kód by mohl využít cookies ve vašem prohlížeči a přistupovat pod vaší identitou do nějaké aplikace. Proto je důležité vědět, jak nastavit CORS hlavičky na serveru.
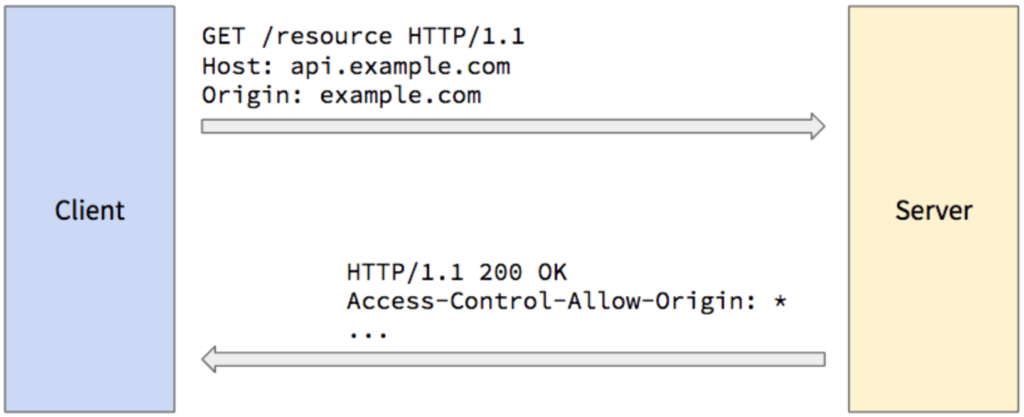
CORS (Cross-Origin Resource Sharing, sdílení zdrojů napříč původci/zdroji) hlavičky zabraňují náhodnému kódu přistupovat k údajům na libovolném serveru. Bohužel to často přináší komplikace i do naprosto legitimního a oprávněných využití.

Pokud byste si například chtěli vystavit soubory s vlastními mapovými vrstvami pro použití v Lumeerovi, je velká pravděpodobnost, že hostující server Vaše požadavky z Lumeera zablokuje. Může za to právě nastavení CORS hlaviček.
Aby bylo možné takové soubory poskytovat z nějakého serveru do Lumeera nebo jakékoliv vaší aplikace, je potřeba povolit tuto možnost v nastavené serveru. Můžete přímo kontaktovat správce serveru, aby přidal adresu https://get.lumeer.io mezi povolené doménu, nebo si můžete (pokud sami máte možnost server spravovat) server nastavit sami.
Jak nastavit CORS hlavičky na serveru Apache
Jednoduše přidáte nasládující nastavení do souboru .htaccess v adresáři, odkud se mají stahovat soubory.
Podstata spočívá v tom, že hlavička Allow-Control-Allow-Origin může obsahovat jen jednu adresu serveru zároveň. Musí se proto nastavovat dynamicky. Pokud tedy nechcete nastavit hodnotu *, čímž povolíte všechny požadavky a prakticky znemožníte CORS hlavičkám zabezpečovat váš server.
Musíme také povolit veškeré hlavička, které může vaše aplikace posílat. Pokud víme, že se jedná o bezpečnou aplikaci, je v pořádku jednoduše povolit všechny hlavičky.
Pokud chceme povolit přístup Lumeerovi, bude vypadat pravidlo takto:
<IfModule mod_headers.c>
SetEnvIf Origin "https://get\.lumeer\.io$" AccessControlAllowOrigin=$0
Header add Access-Control-Allow-Origin %{AccessControlAllowOrigin}e env=AccessControlAllowOrigin
Header add Access-Control-Allow-Headers * env=AccessControlAllowOrigin
Header merge Vary Origin
</IfModule>
Jak nastavit CORS hlavičky na serveru NGINX
Cíl je ten stejný, jan konfigurace vypadá trochu jinak. Nejdříve si ověříme, že se jedná o povolenou aplikaci. Pak si ověříme, že se jedná o povolený protokol. Potom nastavíme příslušné hlavičky:
server {
listen 80;
server_name api.test.com;
location / {
set $cors 0;
if ($http_origin ~ '^https://get\.lumeer\.io)') {
set $cors 1;
}
if ($request_method ~* "(GET|OPTIONS)") {
set $cors 1$cors;
}
# Simple requests
if ($cors = 11) {
add_header "Access-Control-Allow-Origin" "$http_origin";
add_header "Access-Control-Allow-Headers" "*";
}
....
# Handle request
....
}
}