Conditional Formatting

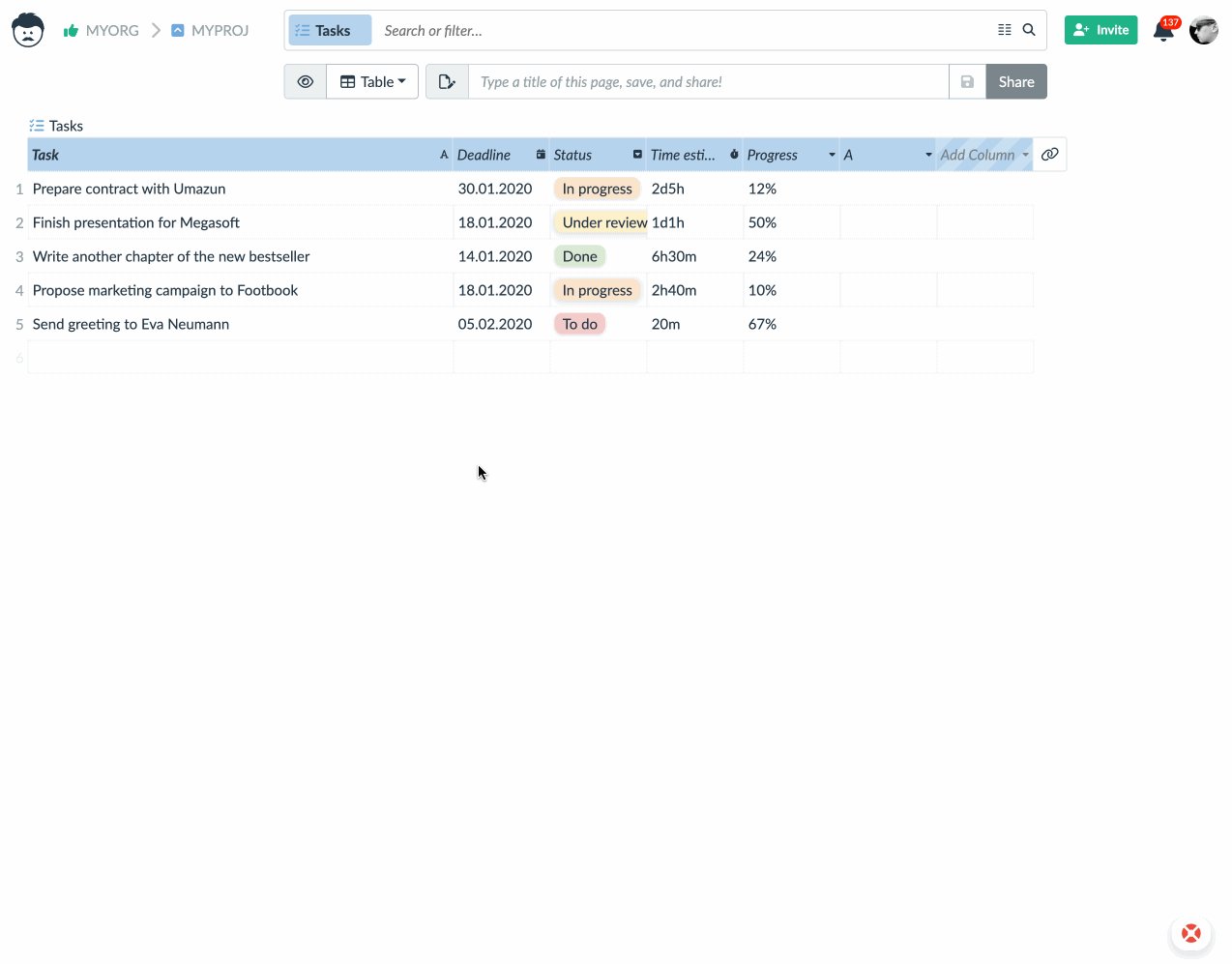
Conditional formatting can significantly help you navigate in your tasks, clients, accounts, inquiries, invoices… simply any work items.
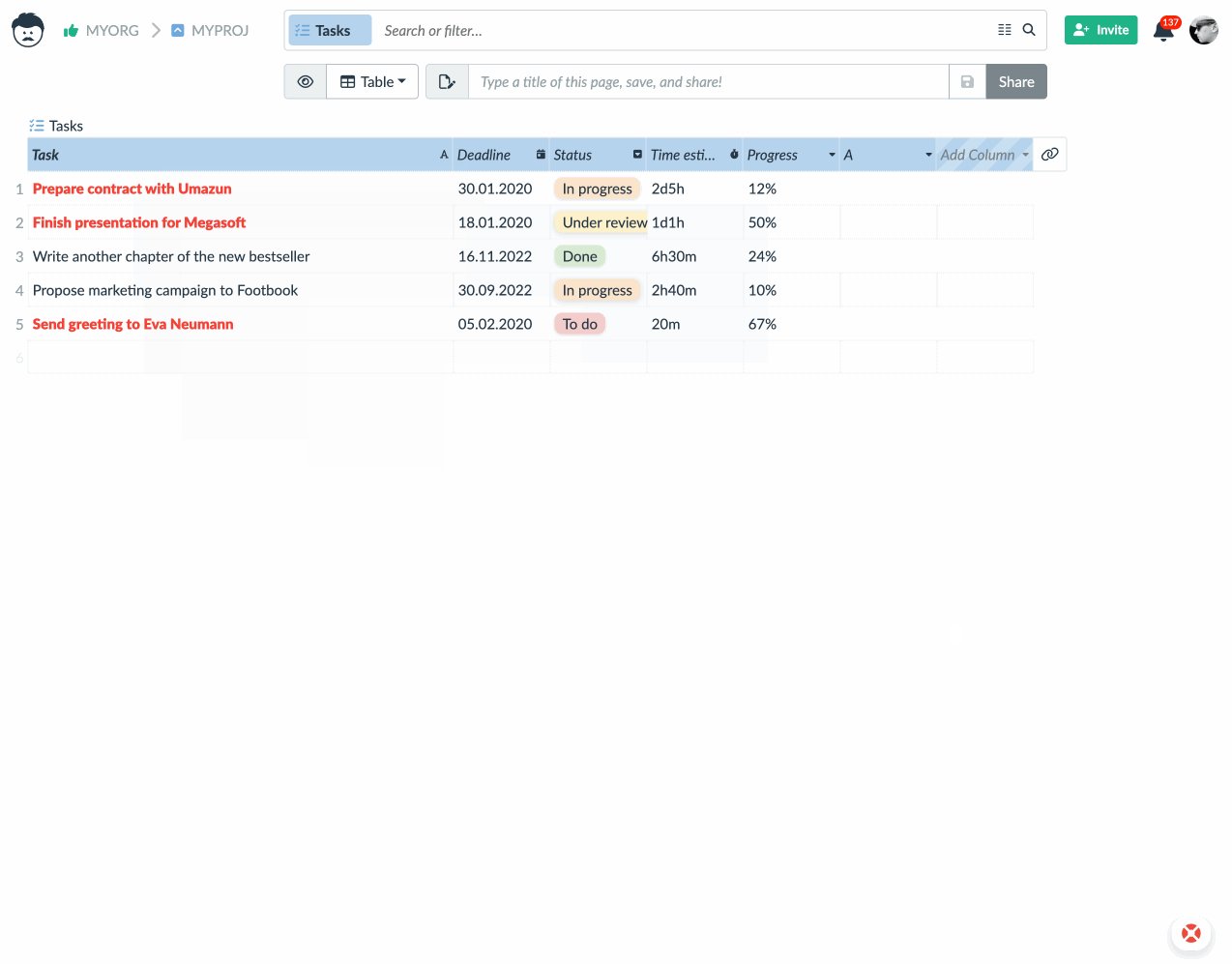
Like in other applications that you might know, with the conditional formatting you can highlight some cells in a table. This is basically the same in Lumeer.
There is an unlimited number of use cases for the conditional formatting like:
- highlighting tasks that are past due,
- differentiating positive and negative balance,
- pointing out clients without recent contact,
- highlighting orders from a specific region or of a specific size,
- point out missing values,
- warn about values outside of a regular range… you name your own.
Accessing Conditional Formatting Settings
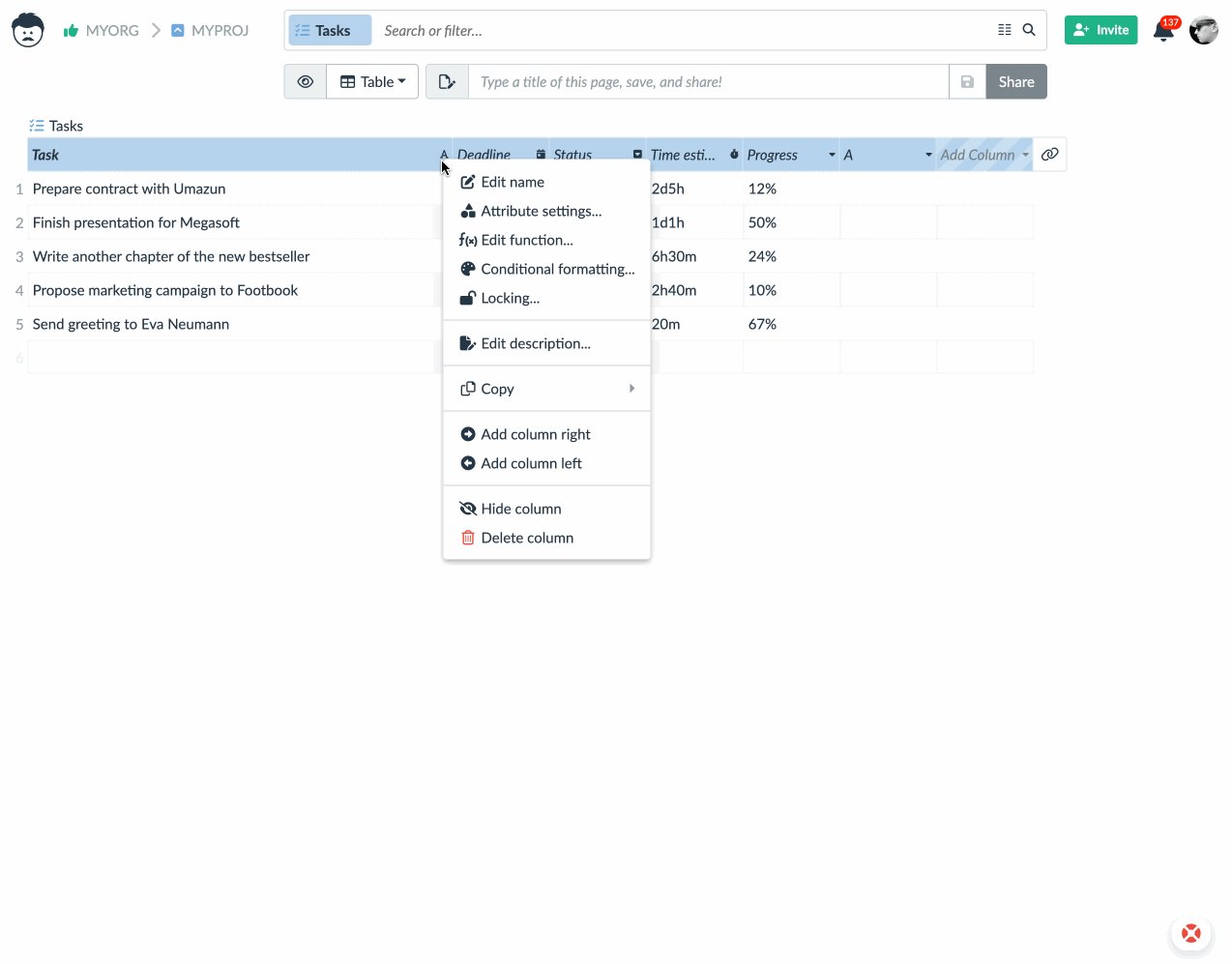
You can access the formatting setting via the context menu of individual headers in a Table or a Workflow view.

Available Options of the Conditional Formatting
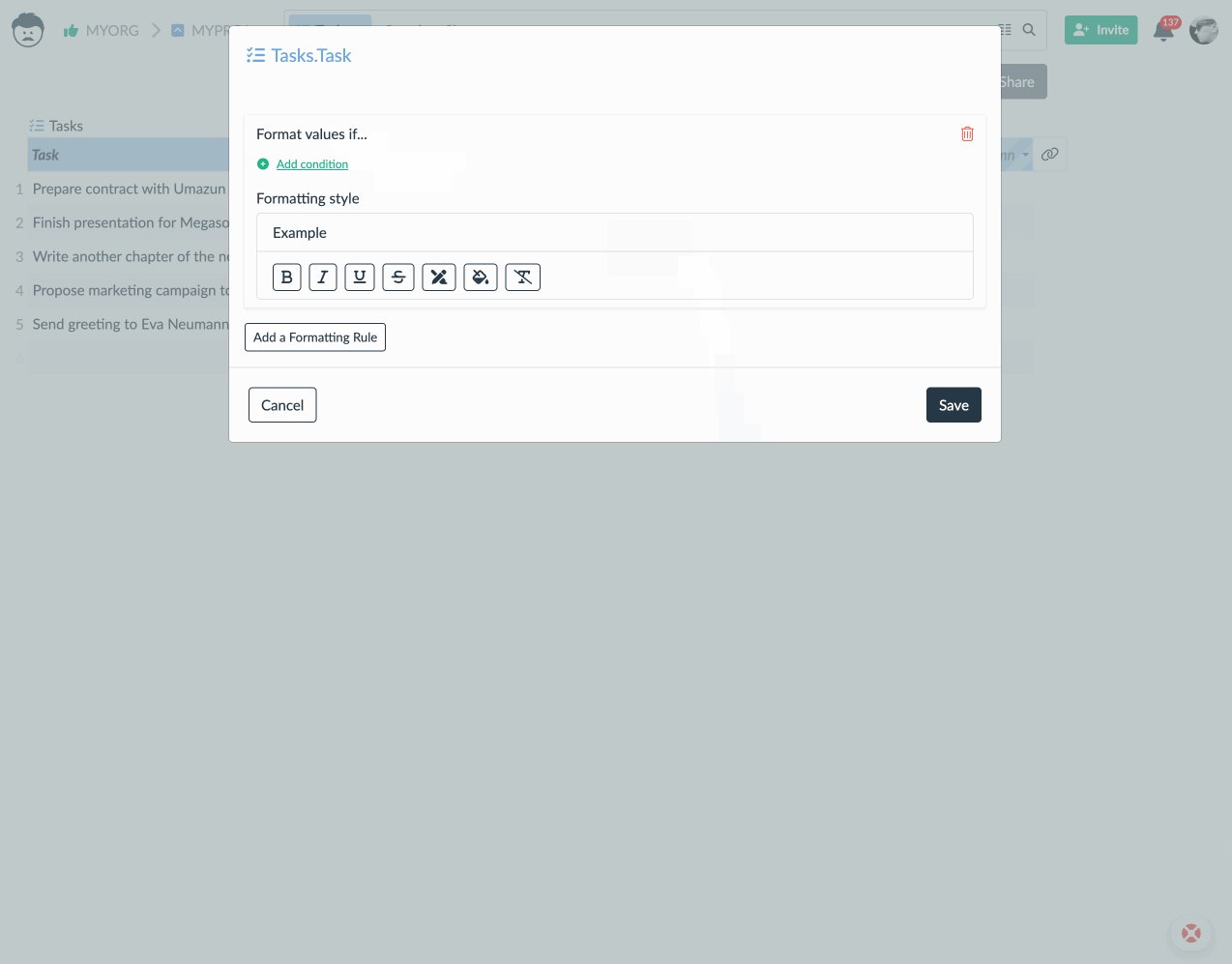
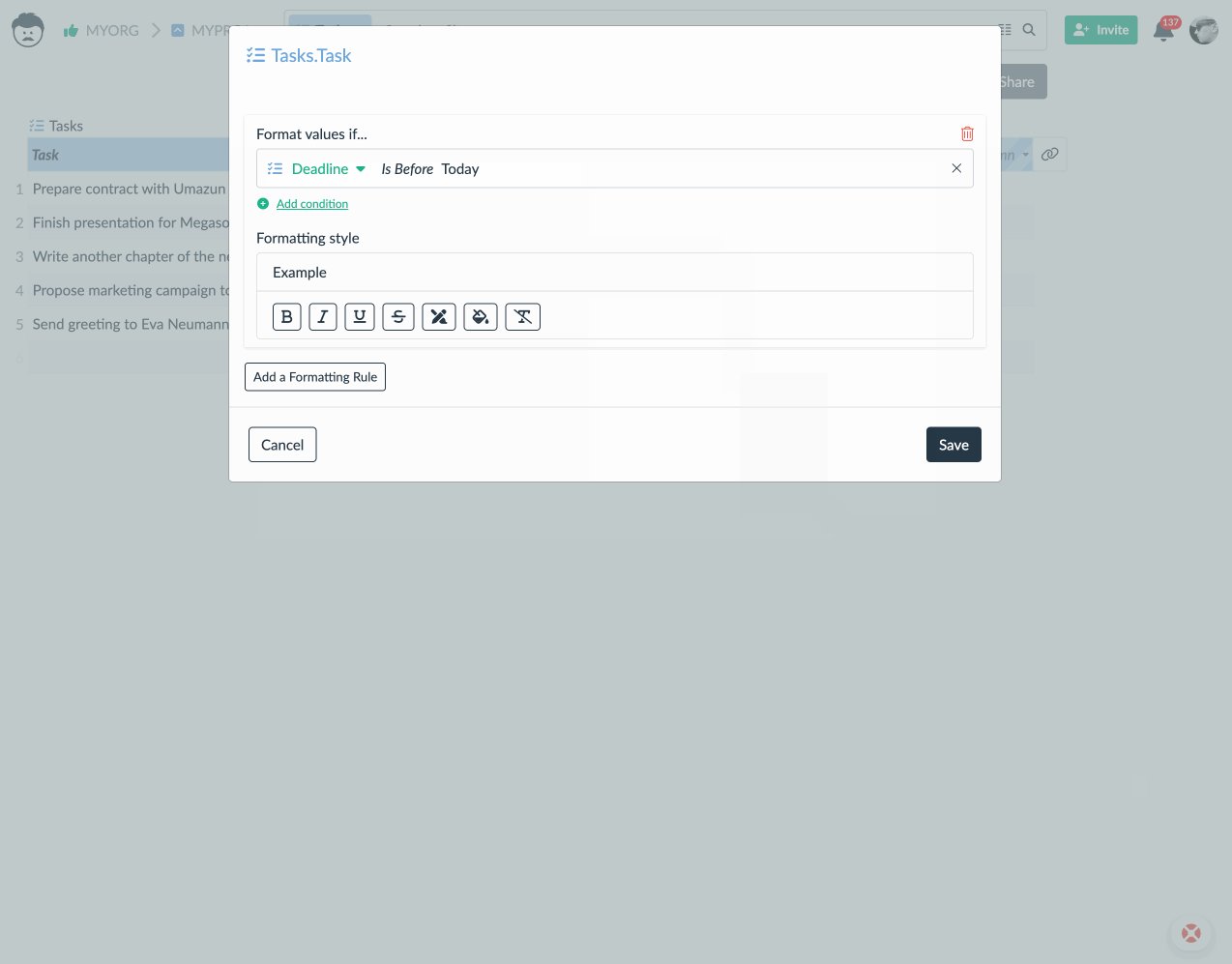
For every single formatting rule, you can set the following formatting options:
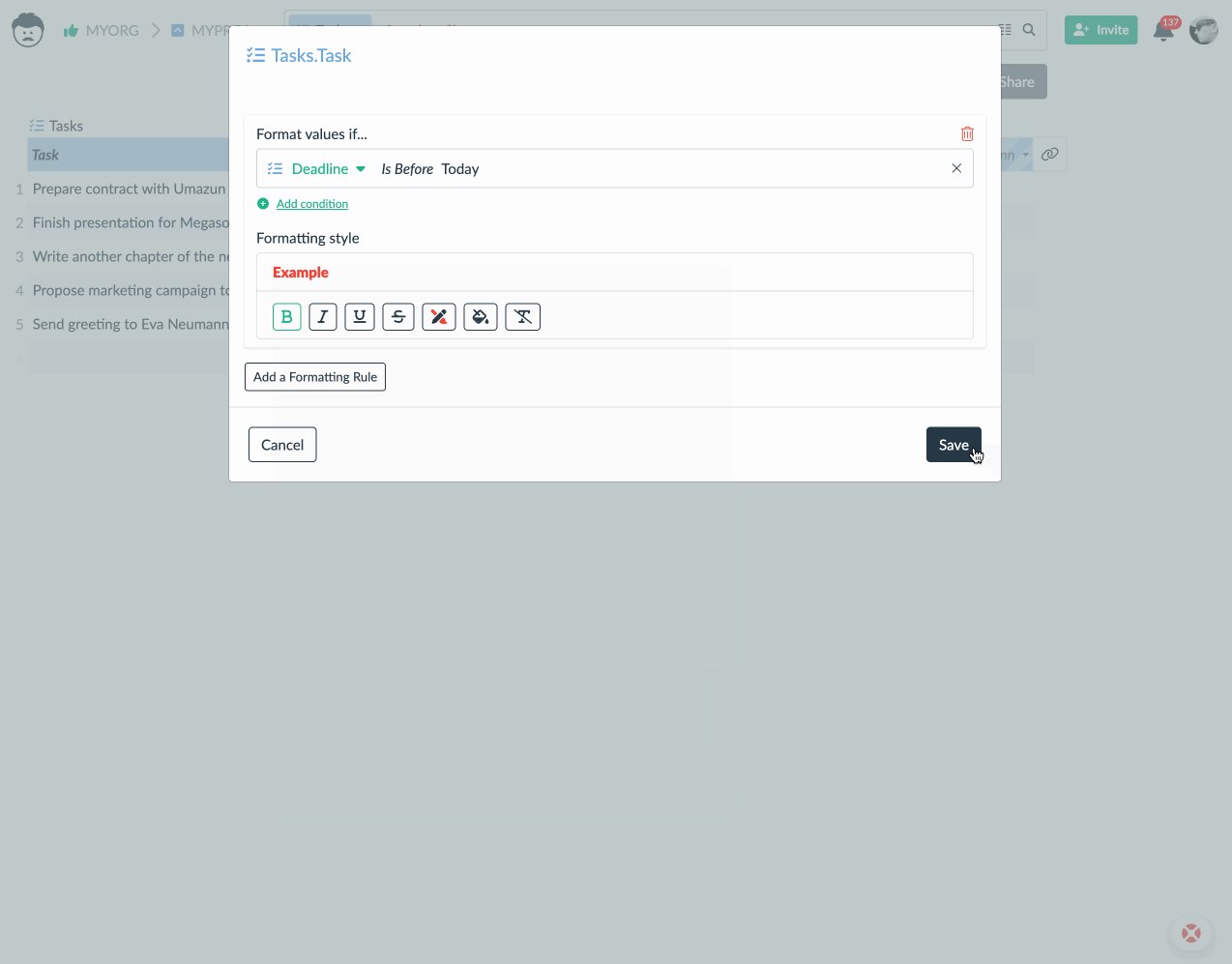
- bold text,
- italics,
- underline,
- strike through,
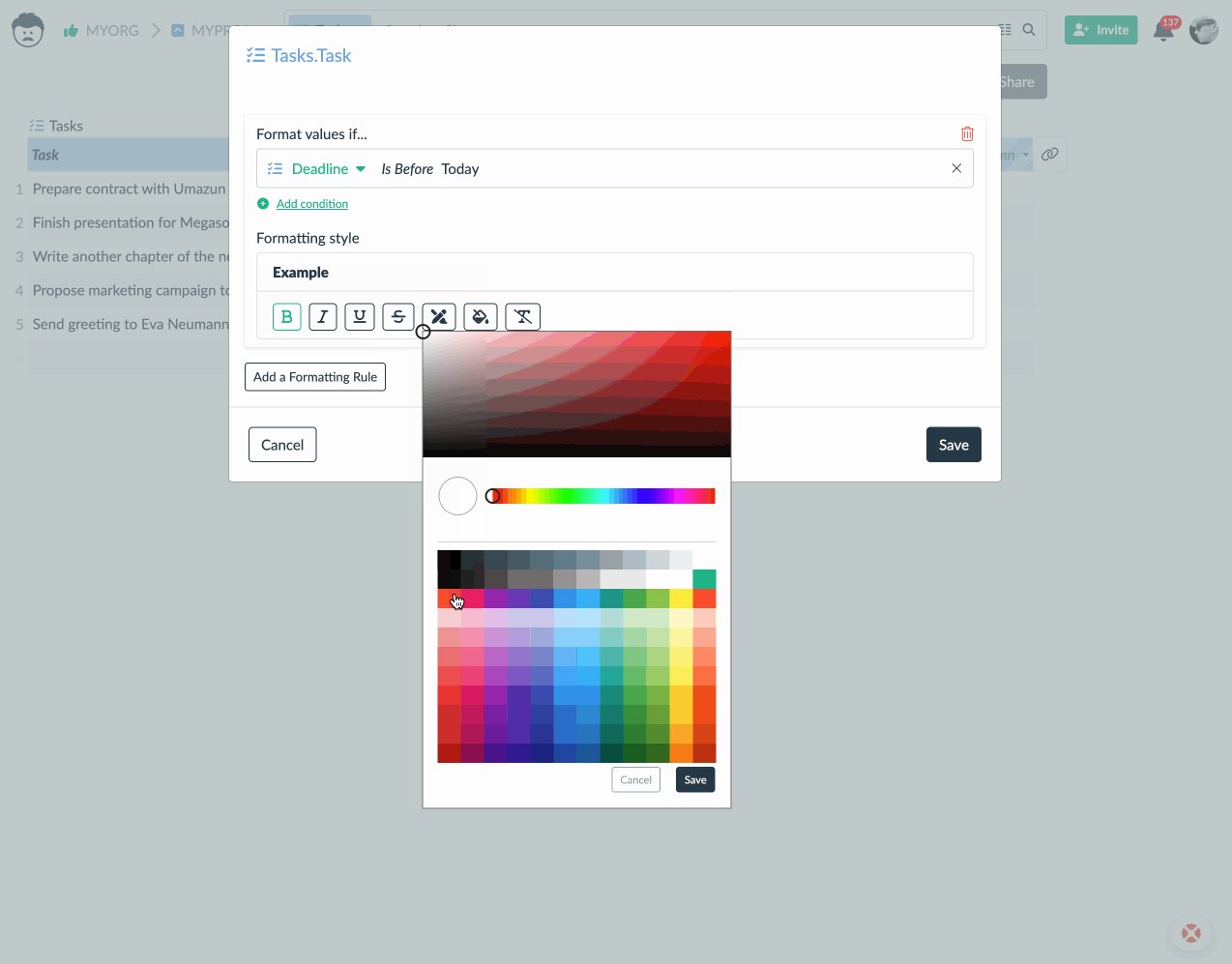
- text color,
- and text background.
The last button resets the formatting. Use this button to reset text and background colors.

Setting Conditions
You can use an almost unlimited amount of conditional rules that you might need.
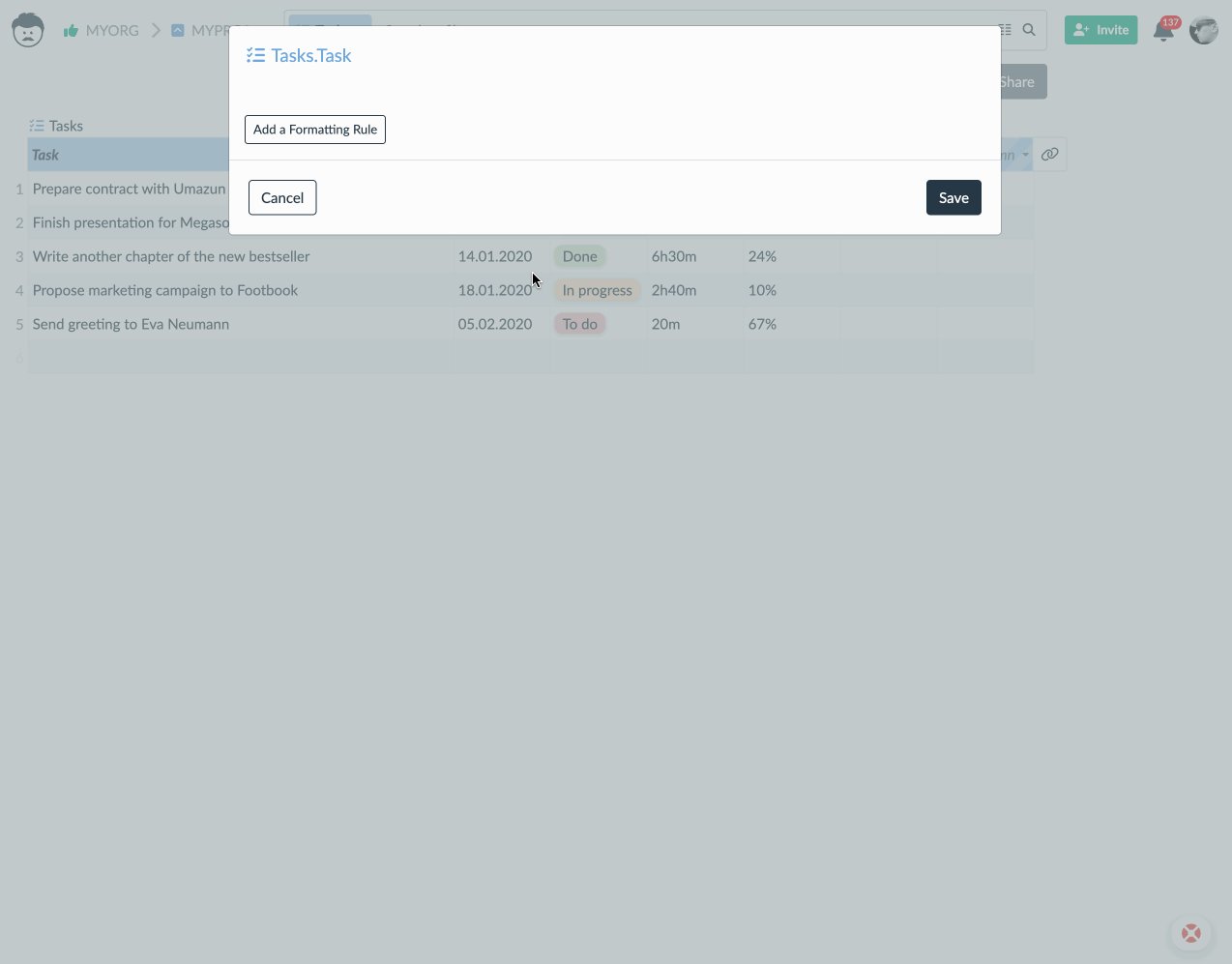
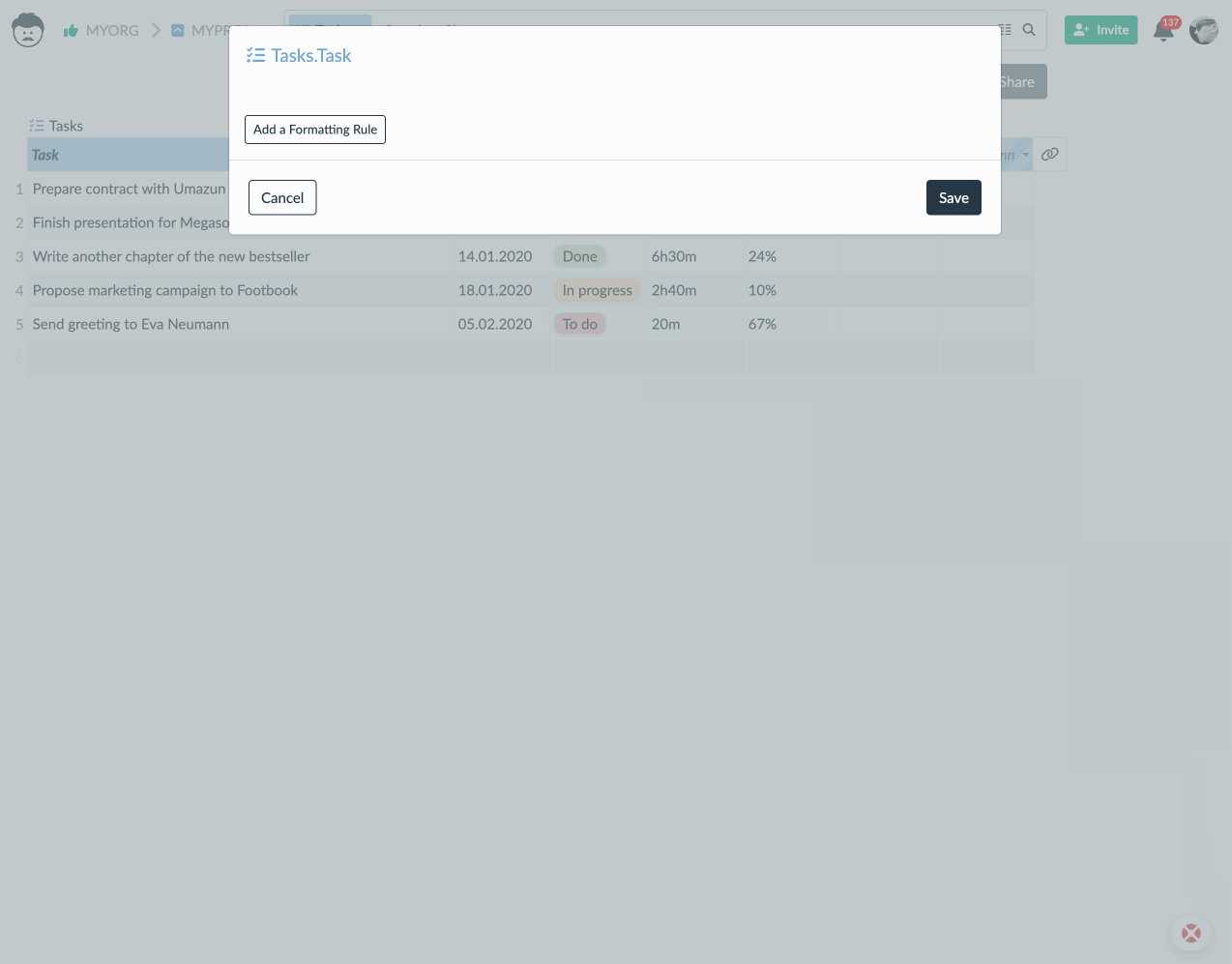
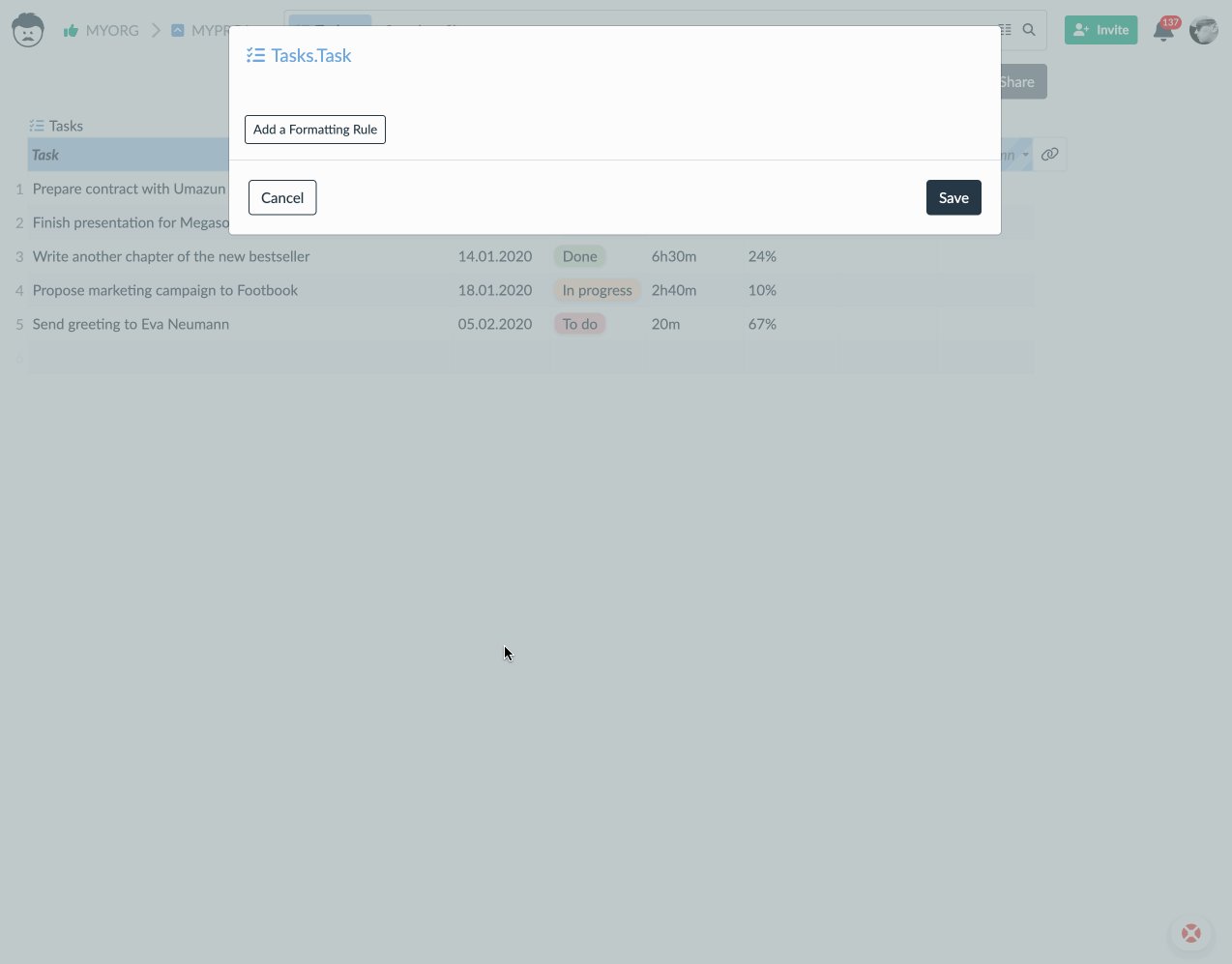
To add a formatting rule, hit the corresponding button.

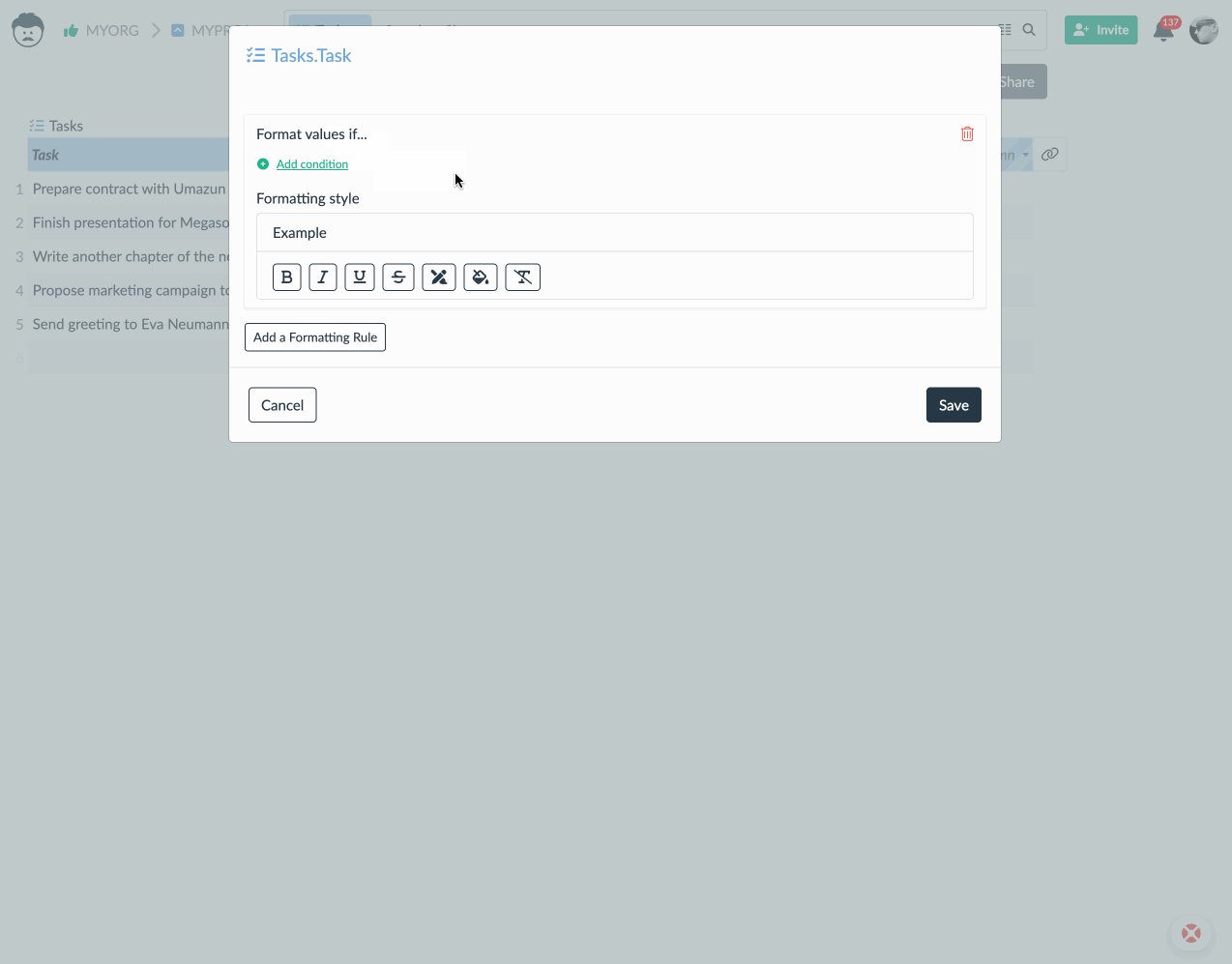
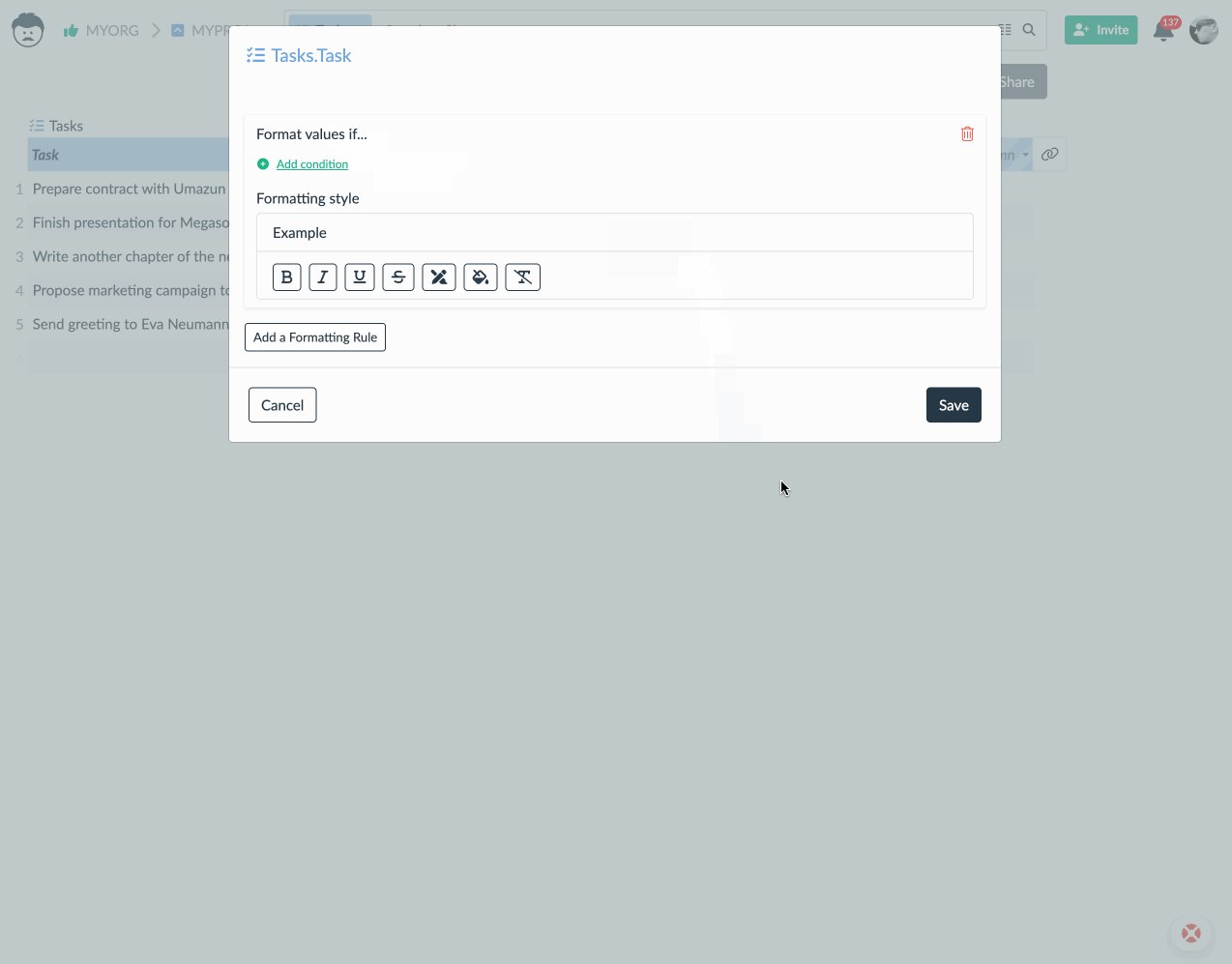
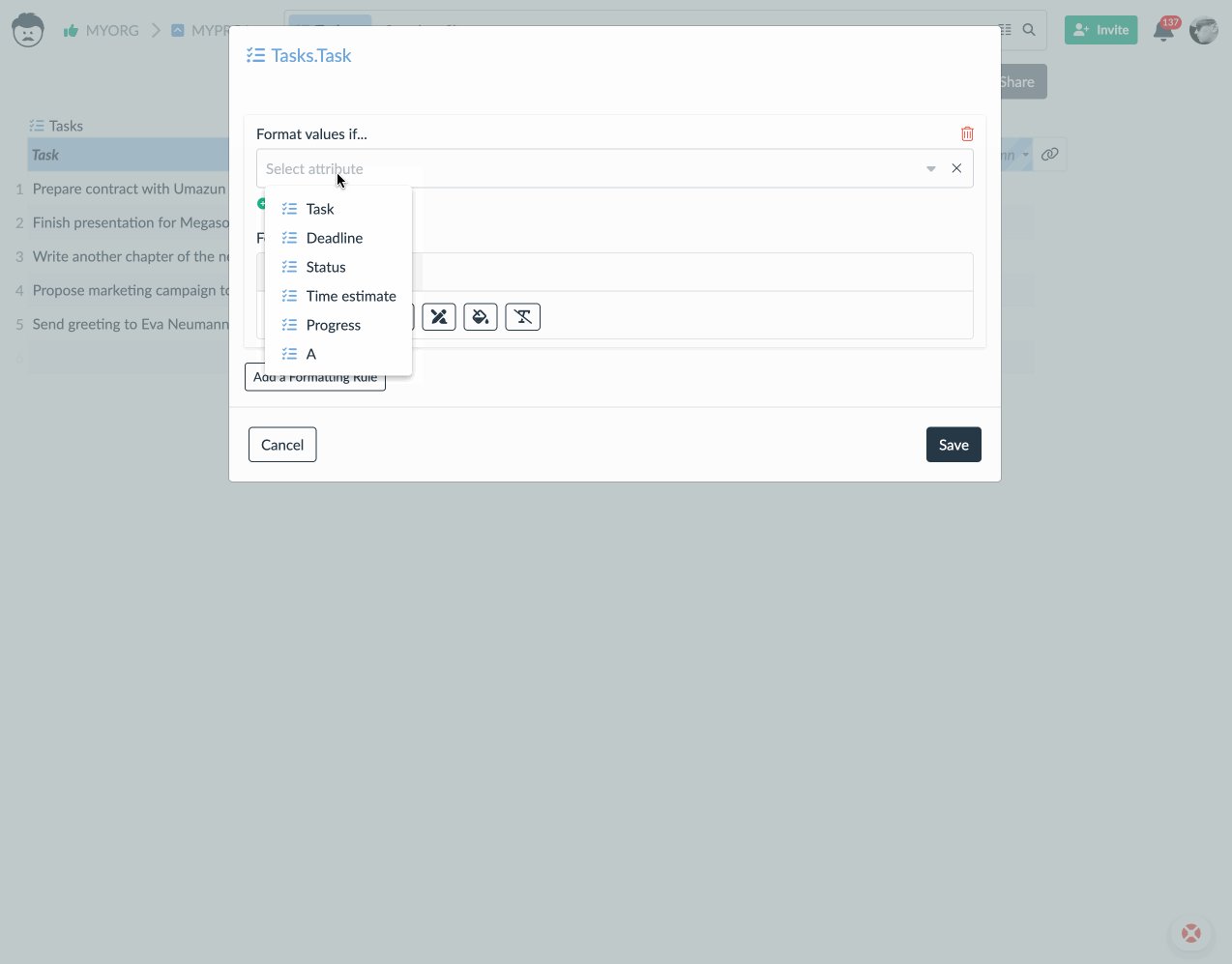
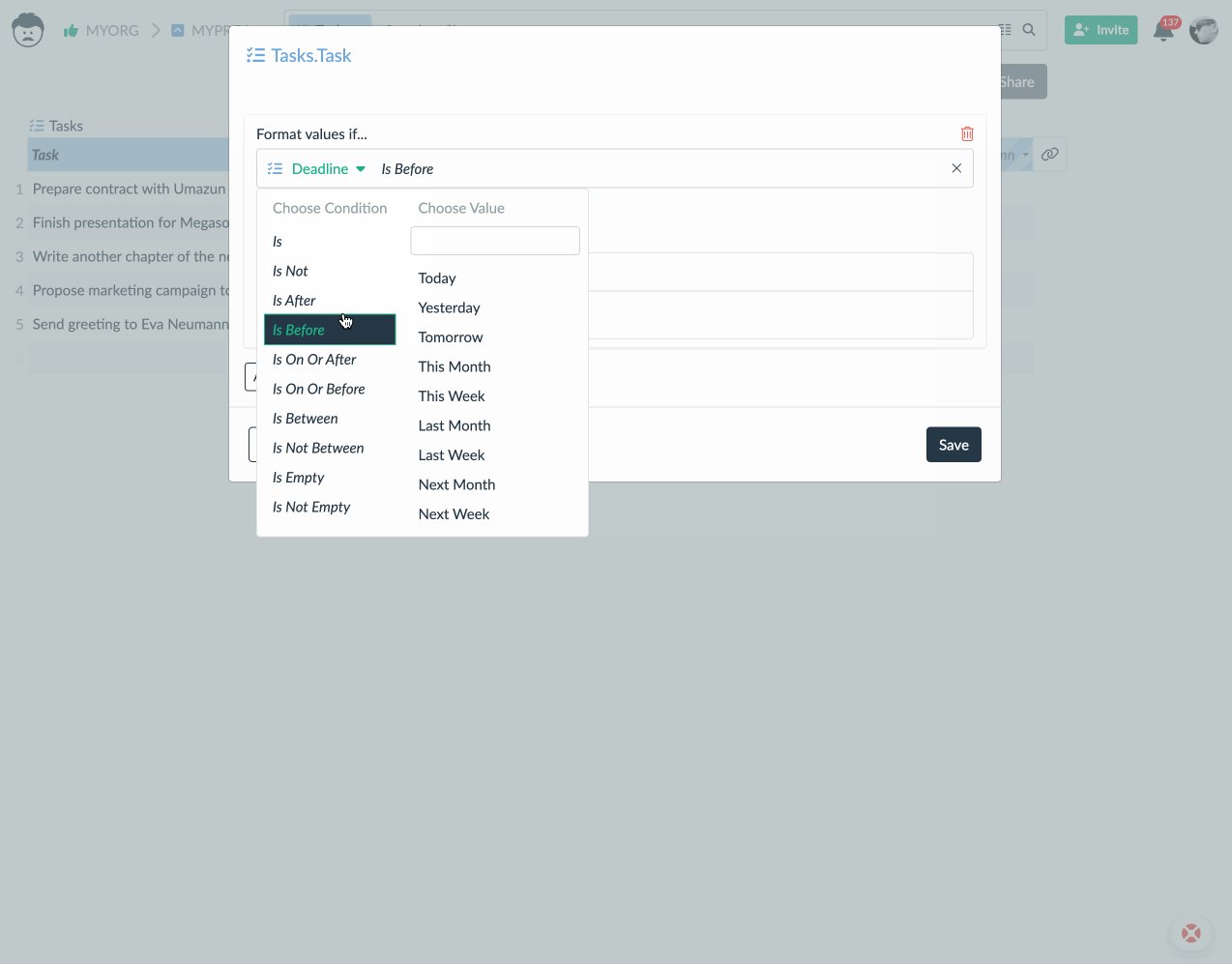
Then specify the circumstances under which the conditional formatting style should apply.
This is very similar to the query filter. Note that you can create conditions that refer a completely different attribute (column).
Let’s create a rule that highlights tasks that are past the due date. We want to highlight the task description based on the value of the due date column.

Next, we set the formatting style. And you can immediately notice the tasks that are past the due date.

Usage Considerations of the Conditional Formatting
Given the fact that how your data are represented in various visual views, conditional formatting is technically possible and available in all forms of a detail view of your records, and in the following views: Table, Workflow, Detail, and Timelines.
As for attribute data types, all of them are supported, however, we advise you to be careful in case of attribute types that are already visual like Selection, User, Percentage (when shown as a chart), Checkbox, etc.
Conclusion
As you can see, various formatting options can be used as visual cues to bring your attention to important work items. Try it in your own project!